Django+React全栈开发:MTV初试
第一步先来配置基础的开发环境,先把后端配置起来。
环境配置#
首先说一下我的环境:
- Manjaro Linux 21.01
- Python 3.9.2
- Django 3.2
- Django REST framework 3.12.4
- Node 15.12.0
- yarn 1.22.10
编辑器或者IDE:新手推荐PyCharm,或者可以参考我的Vim配置。
操作系统影响不大,其它的大版本不差太多就行了。
Django下载#
首先新建一个项目文件夹mkdir DjangoWithReact,先来做后端部分,所以在这个文件夹下新建backend文件夹,为了和本地环境隔离开,我们新建一个虚拟环境:
# 在DjangoWithReact/backend目录下
# 新建虚拟环境,如果是有两个Python版本的Linux发行版,记得用python3
python -m venv venv
# 激活虚拟环境
source venv/bin/activate
# 如果要退出用下面这个
deactivate如果你使用Windows系统,命令会有些不同,百度就可以搜到,这里就不贴了。
现在我们安装Django并且创建项目(注意在虚拟环境下操作):
pip install django
django-admin startproject backend .命令中的.代表当前文件夹(backend),这样做的原因是如果直接运行django-admin startproject backend,Django会直接在当前文件夹下再建一个名为backend的文件夹做项目的根目录,这个点让Django直接在当前已存在的文件夹创建项目。现在我们会发现项目文件夹下已经多了个manage.py文件,同时还有一个内层的backend文件夹,现在来创建第一个Django app。
# DjangoWithReact/backend 目录下
python manage.py startapp article现在你应该能看到这样的目录结构:
在
backend/backend/settings.py文件中编辑,找到列表INSTALLED_APPS这个列表,添加='article.apps.ArticleConfig'=,这个操作将我们新建的app注册到Django项目中。
使用命令python manage.py runserver,打开浏览器在地址栏输入http://127.0.0.1:8000看到Django标志的小火箭图标,表示环境已经成功搭建。
模型层#
现在来开始编写我们的第一个模型,进入article目录,打开并修改models.py文件:
from django.db import models
from django.utils import timezone
class Article(models.Model):
title = models.CharField(max_length=50)
body = models.TextField()
def __str__(self) -> str:
return self.title我们定义了一个名为Article的类,它拥有两个属性。title表示标题,使用CharField字段,设定最大长度为50,body则是正文,使用TextField字段。
接着我们进行数据迁移,使用命令python manage.py makemigrations article,注意运行命令的位置,应该在外层的backend文件夹里。
可以看到在article文件夹中自动生成了migrations文件夹,并且多了一个Python文件。接着使用python manage.py migrate命令将数据模型迁移到数据库中。
我们现在数据库中新增一些数据进去,使用命令python manage.py makesuperuser创建一个管理员账户,Django已经帮我们内置了一个后台管理功能:
Linux/Unix 系统下不会显示输入的密码,别怕,不是你的键盘坏了。
接着修改article/admin.py:
from django.contrib import admin
from article.models import Article
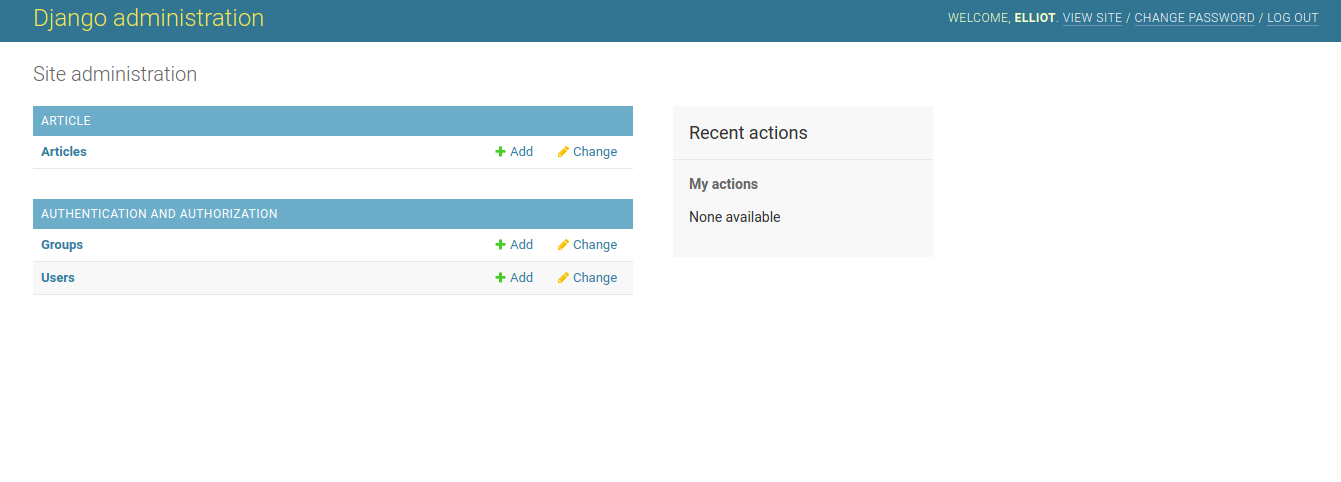
admin.site.register(Article)接着python manage.py runserver运行Django,进入http://127.0.0.1:8000/admin:

Users和Groups是Django提供的,我们先点进Article看看,试着选择Add article来新建几个文章。
视图层#
接下来将眼光放到article/views.py中:
from django.shortcuts import render
from article.models import Article
def article_list(request):
articles = Article.objects.all()
context = {'articles': articles}
return render(request, 'article/article_list.html', context)还记得我们浏览网页时,浏览器上地址栏里会有个url吗?Django根据用户请求的URL来决定使用哪一个视图,所以再去编辑一下backend/urls.py:
# 这里的backend是内层的backend文件夹
from django.contrib import admin
from django.urls import path
from django.urls.conf import include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('article.urls')),
]这里选择包含了article的urls,所以要新建一个article/urls.py文件:
from django.urls import path
from article import views
urlpatterns = [
path('article_list', views.article_list),
]模板层#
现在我们有了数据模型,有了决定视图渲染的视图函数,为了把数据在浏览器上呈现给其他人看,我们还需要一个html文件。在article文件夹下新建文件夹templates,再在templates中新建article文件夹,在里面新建article_list.html(还记得视图函数的最后一行吗)。
{% for article in articles %}
<h5>{{ article.title }}</h5>
<p>{{ article.body }}</p>
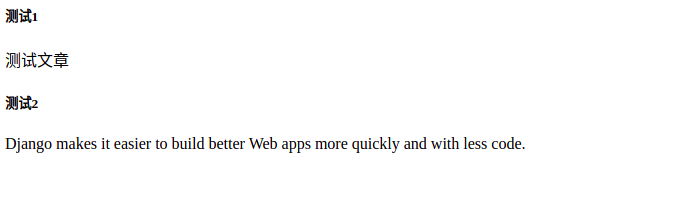
{% endfor %}现在运行Django,打开http://127.0.0.1:8000/article_list/,你将看到一个列出所有文章标题与内容的网页。

好啦,现在你已经拥有一个简洁的博客网页了,并且可以后台管理,本系列教程到此结束,完结撒花。
开个玩笑,哈哈
这是只是简单体验一下Django的MTV架构模式,在后续章节中将深入讲解,并利用Django REST framework将我们的应用改造为RESTful API。
练习#
想要加深一下对Django的了解,请去官网跟着官方给的小教程敲一遍代码。
一般来说官方文档应该是我们需要常读的最好的资料之一,但是没有必要把整个文档从头到尾看一遍并熟记,我们并不需要应付考试,先粗略看看官方指引,接着在实践中遇到问题,再去查看官方文档,我认为这更为有效。